毫无疑问,WEB设计者和开发者都喜欢用Google Chrome以及Chrome扩展程序。强而有力的Chrome开发者工具使它成为WEB设计和开发工作的最佳选择。Google开发者工具已经提供了大量的功能,但是,如果你觉得这还不够的话,你可以选择Chrome扩展工具。
Chrome扩展工具的优点和缺点
第三方Chrome扩展程序唯一比较大的缺点是其质量和可用性相当不一致。多年来我用过很多Chrome扩展工具,今天我也在Chrome网上应用商店看了看我是否错过了什么。我发现很多扩展工具根本就不能用或者就是复制的Chrome开发者工具的功能(当然,这些已经被弃用)。我也遇到过很多不一致的UI。即便如此,我认为还是有很多扩展工具在建站时还是很有用的。
WEB DEVELOPER
在Google Chrome第一个版本发布之前,很多WEB设计师和开发者都使用Firefox。类似于Chrome,Firefox也有很多的第三方支持。最流行的Firefox扩展工具中也有一个叫做“WEB DEVELOPER”。在以后的几年中,这个扩展也进入了Chrome,并且,依然有着数量惊人的有用的功能。
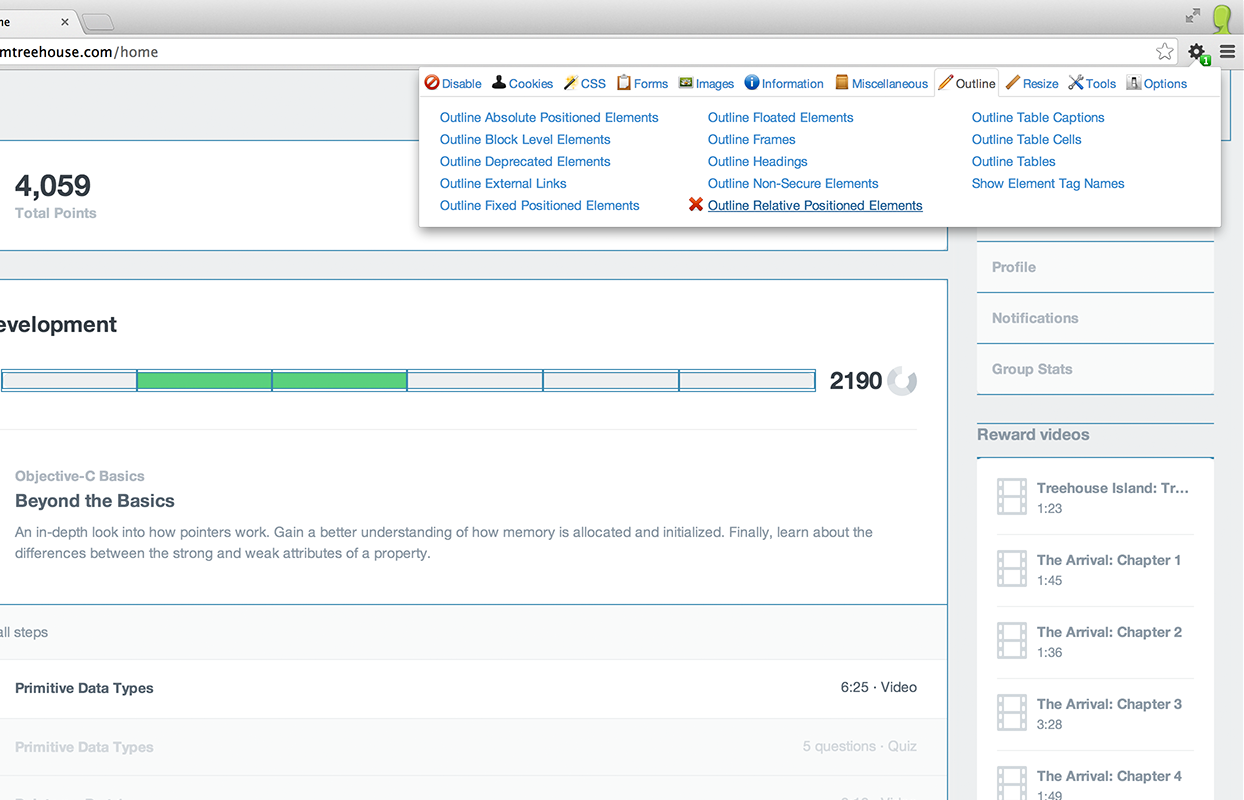
很难从Web Developer中选出一个特征,但是我发现我使用十分频繁的是通过Outline选项卡调试CSS。它非常有助于通过元素在页面上的位置来突出显示他们。
BUILTWITH
BuiltWith是一个目的非常简单的插件。如果你好奇一个网站是用什么技术来创建的,你点击BuiltWith按钮来查看有关Servers、frameworks及更多信息的下拉列表。
BuiltWith并不总是能够完美运行,所有,如果你确实需要知道一个网站是用什么技术创建的,你应该用一个更强大的工具来做一些跟进调查(如 Chrome开发者工具)。但是,它依然是一个可以快速满足你的好奇心并给你指引正确方向的快速方法。
JSONVIEW
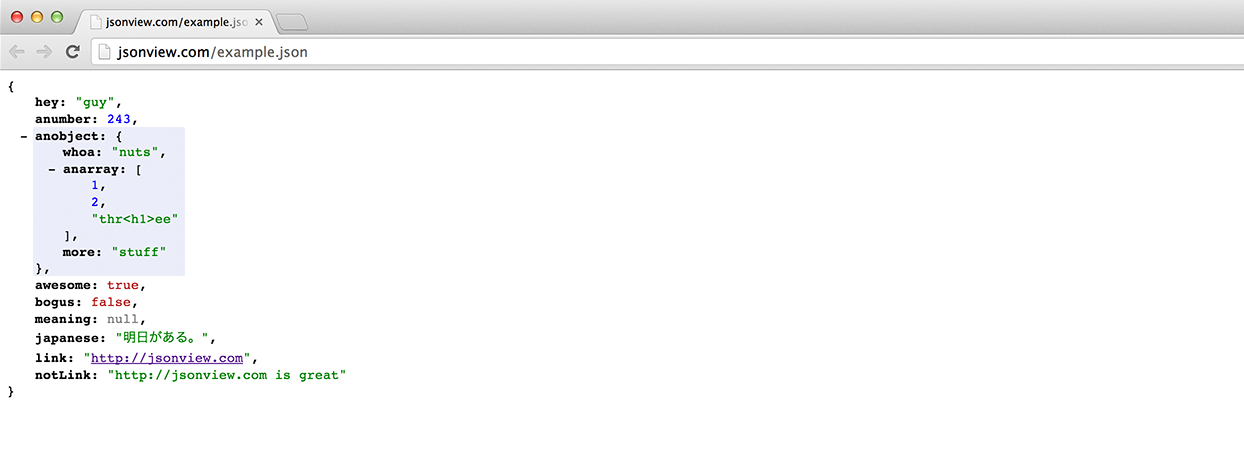
默认情况下,Chrome并不会格式化选项卡中JavaScript Object Notation (JSON)文件。这看起来似乎并不重要,但当你的WEB应用中有很多JSON的时候,你在调试的时候可能就会经常需要查看JSON数据。
当你安装了JSONView这个扩展,JSON就会被格式化的显示,使得它更加易读。
PAGESPEED INSIGHTS
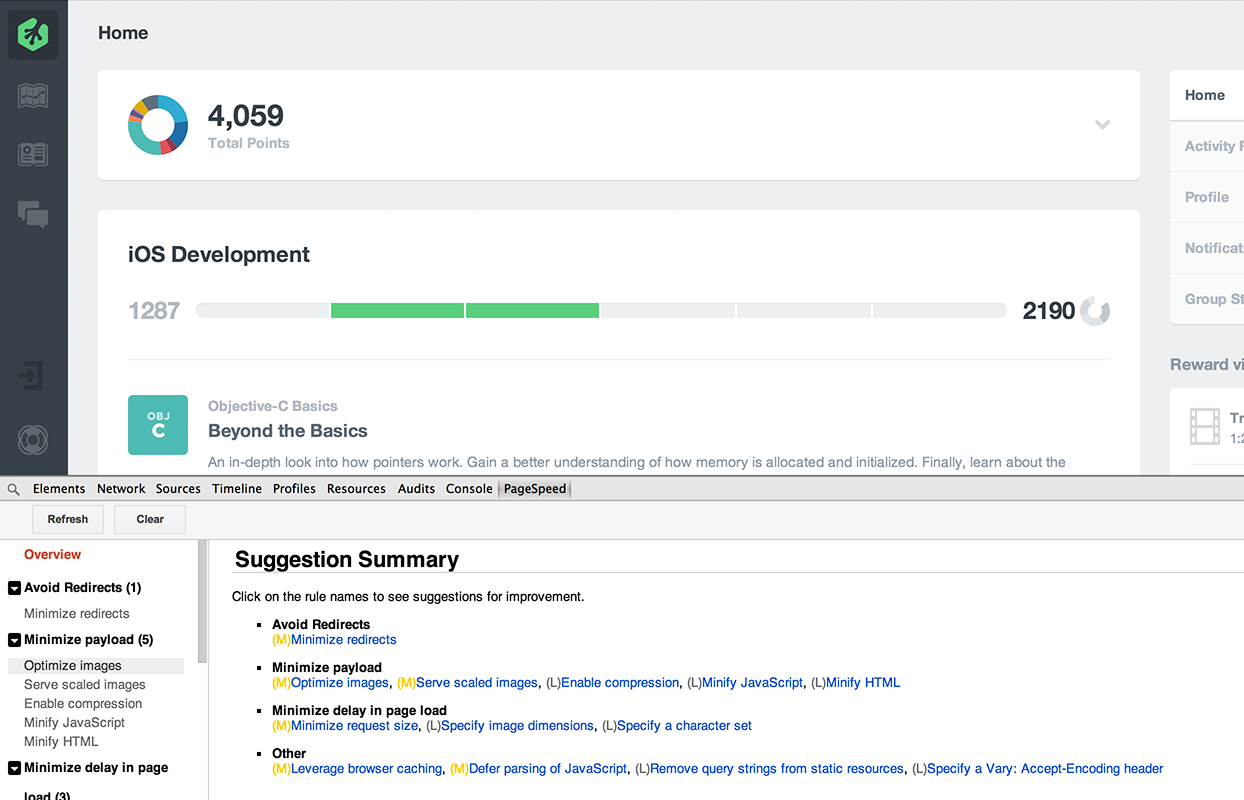
PageSpeed Insights实际上是一个第一方的扩展,因为它是由Google开发的。和其他扩展需要在工具栏添加一个按钮的形式不同,这个扩展向Chrome开发者工具添加了一个标签。
PageSpeed提供的一些功能是复制的DevTools Audits panel。然而,一个web页面不可能加载的太快。它提供了一些加快页面加载速度的建议。
RESPONSIVE INSPECTOR
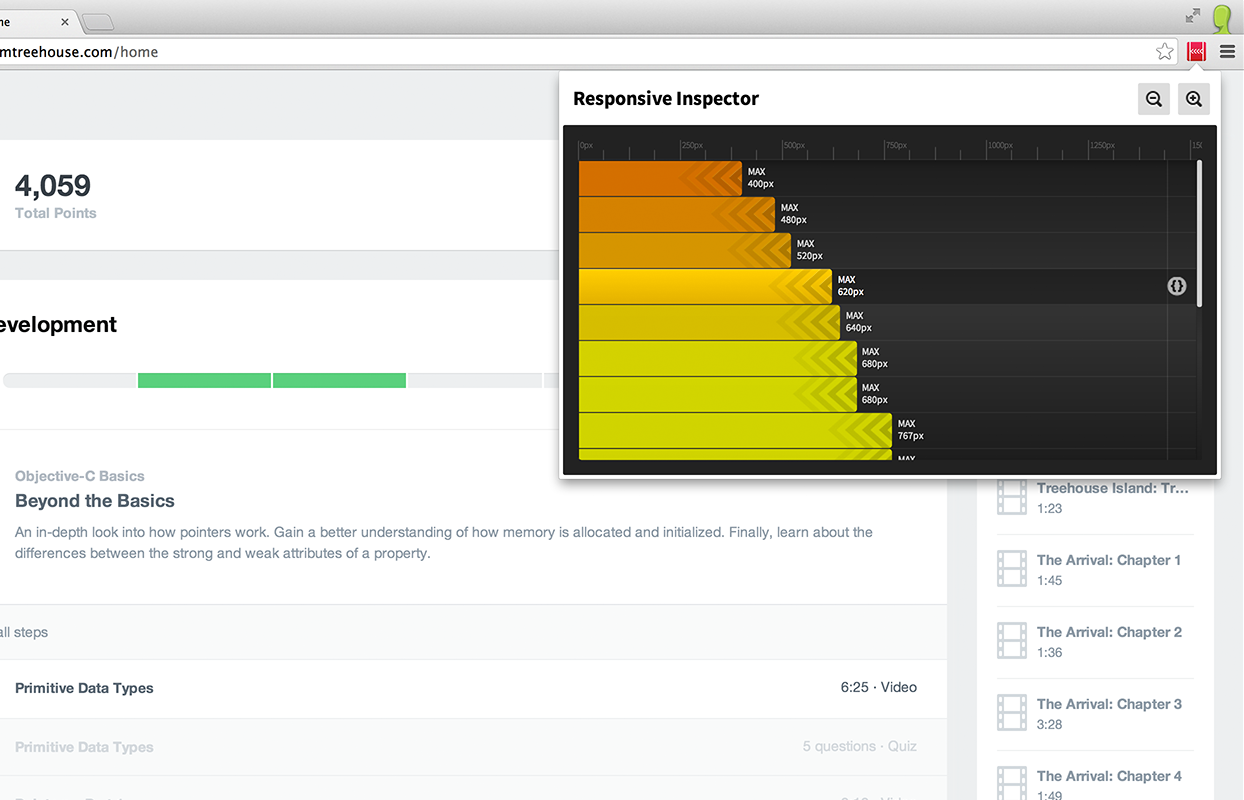
Responsive Inspector扩展是一个由Adobe的开发者作为辅助项目开发的。这个扩展可以提取任何样式表中的媒体查询,并把他们显示在一个交互式的图表中。
点击图表中的任何高亮的栏都可以重新调整浏览器使其适应特定媒体的大小,以便你可以看到断点看起来像什么。你也可以通过点击右侧的圆形代码按钮来查看上下文的媒体查询。
我还有其他遗漏的吗?
高质量的Chrome扩展是很难找到的。如果我这里缺少了哪个你认为必不可少的,请在评论中告诉我!
译者:Specs
时间:2014-01-27
Blog:https://9iphp.com/
E-mail:specs@9iphp.com






Specs 2014/01/27 16:53
文章中是原文作者用的,下面这两个个是我用到的:PageRank Status、Alexa Traffic Rank。第一个包括SEO分析、流量统计、站点信息、链接分析等很多功能,非常实用。第二个的作用主要是在建站初期访问者较少的情况下,快速提升自己网站Alexa排名用的。附带一个提升Alexa排名方法的链接:http://www.9iphp.com/web/php/339.html
祥磊部落 2014/02/11 15:46
以上插件 部分在用
Specs 2014/02/11 22:29
@ 我是在翻译的过程中把这些插件一个个都安装了下。觉得很多功能还是很有用的~~
祥磊部落 2014/02/11 22:39
@ 是呀 博客很认真呀 一个一个的下载 辛苦了
Specs 2014/02/12 08:20
@ 呵呵,看他原文有些地方不是很明白,所以就挨个试了试~
小义 2014/02/14 10:21
节日快乐
Specs 2014/02/14 10:28
@ 看到别人的一个签名:有人陪我过今天就是情人节,没人陪我过我吃元宵了今天就是元宵节,元宵都没吃上的话,我就当周五过。哈哈 我这不爱吃元宵的只能当周五过了~~~
小义 2014/02/14 10:57
@ 好吧!
Specs 2014/02/14 15:33
@ 哈哈~ 祝你节日快乐啊~